Belajar Membangun Responsive Ui Constraintlayout Di Android Studio
Friday, March 23, 2018
Add Comment
Salah satu fitur layout manager terbaru ,yang hadir di Android Studio 2.2 yaitu ConstraintLayout ,yang digunakan untuk memudahkan developer android , dalam mendesain user interface atau antarmuka pada Aplikasi ,secara fleksibel dan dinamis ,dengan cara drag and drop , tanpa harus melibatkan banyak layout bersarang (Nested Multiple Layout). Kaprikornus kita tidak perlu lagi ,membangun layout secara hirarki ,seperti di dalam RelativeLayout ,terdapat LinearLayout. Beberapa Konten View akan saling terikat dan berdampingan satu sama lain. Jika kalian sudah pernah membangun UI di xcode ,pada perangkat iOS ,mungkin kalian sudah sangat kenal dan fimiliar ,dan tidak perlu membutuhkan waktu usang untuk beradapatasi dan menyesuaikan dengan layout ini (Saya sih belum pernah hehe).
Hal ini juga sanggup dijadikan salah satu cara alternatif ,untuk meningkatkan performa dalam mendesain Layout. Kita tidak perlu menulis code lagi secara berulang-ulang, hanya untuk menyebarkan Aplikasi , pada ukuran layar yang berbeda-beda(Konsisten di semua ukuran layar) ,di perangkat Android. Salah satu perbedaaan ketika kita mendesain komponen User Interface dengan ConstraintLayout ,dibandingkan kita mendesain layout dengan cara biasa. Secara otomatis atribut-atribut yang akan tergenerate, lebih banyak dari kita menciptakan atau mendesain ,dengan memakai RelativeLayout atau LinearLayout sebagai Parent Layout.
Pada tutorial berguru android kali ini, kita akan berguru membangun komponen User Interface menyerupai EditText dan Button, dengan memakai layout manager ConstraintLayout. Di training developer.android .com sebenarnya, kita memang diharuskan untuk membangun user interface pada Layout.xml, dengan memakai ConstraintLayout. Kalian sanggup baca lebih lanjut di Situs Web tersebut. Atau kalau kalian seorang developer tingkat lanjut ,kalian sanggup coba-coba di Code Lab.
1. Pertama kalian sanggup membuka project , yang sudah ada di Android Studio.
2. Pada build.gradle (Module App) Kalian sanggup menambahkan library, dari ConstraintLayout , di bagian dependencies seperti pada gambar dibawah :
 |
| dependencies ConstraintLayout |
3. Lalu kita sanggup mendrag ConstraintLayout ,pada jendela kiri Palette , kemudian pilih Layouts , dan kemudian pilih ConstraintLayout. seperti pada gambar dibawah :
 |
| drag and drop ConstraintLayout |
Terdapat icon-icon atau toolbar khusus ,jika kita sedang membangun User Interface dengan ConstraintLayout, seperti
- 1. Untuk mengaktifkan atau menonaktifkan, sembunyikan constraint
- 2. Untuk mengaktifkan atau menonaktifkan , Autoconnect constraint
- 3. Untuk menghapus constraint yang terkait
- 4. Untuk mengaitkan kembali constraint
- 5. Ukuran standar Margin di ConstraintLayout
Atau kalian juga sanggup mengconvert RelativeLayout ke ConstraintLayout , pada window Component Tree .dengan klik kanan pada mouse , kemudian pilih Convert RelativeLayout to ConstraintLayout.
 |
| Convert to ConstraintLayout |
4. Nah , untuk codingan xmlnya , kalian sanggup lihat pada gambar dibawah:
Disini kita sanggup memakai namespace khusus ,seperti xmlns:app="http://schemas.android
.com/apk/res-auto" , dan xmlns:tools="http://schemas.android.com/tools". untuk memakai atribut-atribut yang tersedia di library ConstraintLayout.
 |
| Contoh Hasil Code ConstraintLayout XML |
5. Sekarang kita akan mulai mencoba mendesain ,User Interfaceya dengan cara drag and drop . Kita akan mencoba mendesain ,dengan menggunakan EditText dan juga Button pada ConstraintLayout ,dan bagaimana caranya supaya sanggup konsisten, di semua ukuran layar pada perangkat Android. Selengkapnya kalian sanggup tonton video berikut:
Seperti yang kalian sudah tonton pada Video diatas ,ConstraintLayout sanggup mendefinisikan ,setiap posisi pada Konten View ,yang terikat satu sama lain menurut Konten View atau Parent View ,yang saling berdekatan.
Kita juga sanggup mempersingkat waktu ,untuk mendesain Komponen User Interface yang pas dan sesuai, di segala ukuran layar pada perangkat Android ,serta tidak perlu melibatkan banyak layout bersarang (Nested Multiple Layout).
Hasil Codenya akan terlihat menyerupai ini :
 |
| Contoh Hasil Code EditText dan Button di dalam ConstraintLayout |
//latihan tulis code manual ya hehe
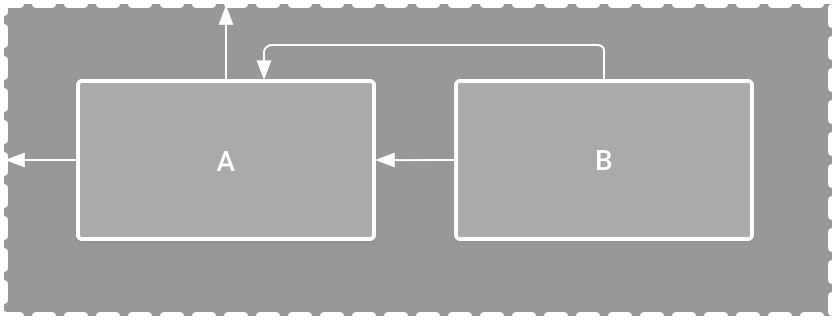
Untuk memahaminya ,kalian sanggup perhatikan pada referensi gambar ilustrasi ini :
 |
| Ilustrasi 2 View yang posisinya di dalam ConstraintLayout (source : developer.android.com) |
View A dengan Parent Layout memiliki ukuran spasi atau margin 16 dp ke atas
View A dengan Parent Layout mempunyai ukuran spasi atau margin 16 dp ke kiri
View B dengan View A mempunyai ukuran spasi atau margin 16 dp ke kiri
View B sejajar pada bab atas dengan View A
Nah kurang lebih ,itu saja tentang Belajar Membangun User Interface (antar muka) Sederhana dengan ConstraintLayout di Android Studio. Yang niscaya kalian sanggup mencoba berlatih dan mengembangkanya ,dengan memakai Konten View lain pada ConstraintLayout. Selebihnya kalian juga sanggup berguru tentang Build a Responsive UI with ConstraintLayout
Terima Kasih.



0 Response to "Belajar Membangun Responsive Ui Constraintlayout Di Android Studio"
Post a Comment
Blog ini merupakan Blog Dofollow, karena beberapa alasan tertentu, sobat bisa mencari backlink di blog ini dengan syarat :
1. Tidak mengandung SARA
2. Komentar SPAM dan JUNK akan dihapus
3. Tidak diperbolehkan menyertakan link aktif
4. Berkomentar dengan format (Name/URL)
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
Klik subscribe by email agar Anda segera tahu balasan komentar Anda