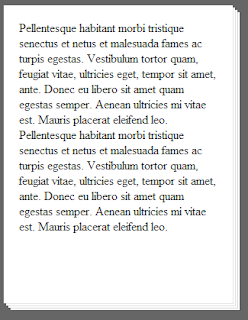
CSS Efek Kertas Menumpuk
Thursday, July 25, 2013
2 Comments
Ini Script CSS
<style>Script HTML
body {
background: #666;
}
.papers {
background-color: white;
height: 350px;
padding: 20px;
width: 260px;
-webkit-box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
-moz-box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
box-shadow:
1px 1px 0 rgba(0, 0, 0, 0.100),
3px 3px 0 rgba(255, 255, 255, 1.0),
4px 4px 0 rgba(0, 0, 0, 0.125),
6px 6px 0 rgba(255, 255, 255, 1.0),
7px 7px 0 rgba(0, 0, 0, 0.150),
9px 9px 0 rgba(255, 255, 255, 1.0),
10px 10px 0 rgba(0, 0, 0, 0.175);
}
</style>
<div class="papers"> Content </div>
Demo



yang ini mantapp .. izin sedot yee gan !! :) , box-shadow nya bukan main .. bikin gw deg-deg.an :D hehe
ReplyDeletelebay hahahahahah
Delete