Cara Memasang Contact Form Di Halaman Statis
Monday, September 1, 2014
Add Comment
 |
Cara Memasang Contact Form Di Halaman Statis - Widget Contact Form yakni widget yang biasa kita gunakan untuk memfasilitasi pengujung blog yang ingin mengirimkan pesan kepada kita melalui email. Widget ini merupakan widget yang cukup penting untuk kita pasang di blog, sebagai sarana mendapat feedback dari pengunjung, apalagi buat teman yang mempunyai toko online, maka widget contact form ini sangatlah penting keberadaanya.
Kabar baiknya, dikala ini blogspot sudah menyediakan widget contact form ini, jikalau biasanya kita memakai pihak ketiga untuk menciptakan contact form, menyerupai memakai EmailMeForm, FoxyForm dsb. Pada tips ini, aku akan share bagaimana memasang widget contact form pada halaman statis. Kenapa di halaman statis ? Karena banyak pengguna blogspot, terutama saya, yang kurang suka apabila widget ini di letakkan di sidebar. Jika teman mengalamai hal yang sama menyerupai saya, silahkan ikuti tutorial ini, bagaimana meletakkan widget contact form di halaman statis :
Langkah 1 : Tambahkan Widget Contact Form Blogger
Untuk menambahkannya, masuk ke Setelan ► Tata Letak ► Tambahkan Gadget ► Gadget Lainnya ► Formulir Kontak

Untuk sementara biarkan Contact Form ada di widget / sidebar.
Langkah 2 : Tambahkan Halaman
Untuk menambahkannya, masuk ke Laman ► Laman gres ► Laman kosong. Tambahkan arahan dibawah ini pada mode HTML bukan
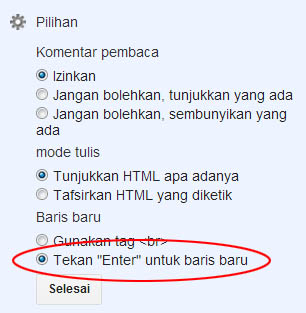
<form name="contact-form"> <p></p> Nama <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <p></p> Alamat Email <span style="color: red; font-weight: bolder;">*</span> <p></p> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <p></p> Isi Pesan <span style="color: red; font-weight: bolder;">*</span> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style type="text/css"> /* Menyembunyikan elemen dalam postingan */ #comments, #blog-pager, .breadcrumbs, .post-footer{display:none} </style>Pada Menu Pilihan, pilih Tekan "Enter" untuk baris baru.

Klik Publikasikan.
Langkah 3 : Meyembunyikan Widget dan Menambahkan CSS
Langkah ini yakni untuk menyembunyikan contact form yang ada di sidebar dan memodifikasi tampilan contact form. Tambahkan arahan ini di atas
]]></b:skin>/* CSS Contact Form */ #ContactForm1{ display:none; } #ContactForm1_contact-form-name, #ContactForm1_contact-form-email{ width: 300px; height:auto; margin: 5px auto; padding: 10px; background: #f2f2f2; border: 1px solid #ccc; color:#777; } #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{ background: #fffff7; } #ContactForm1_contact-form-email-message{ width: 450px; height: 175px; margin: 5px auto; padding: 10px; background: #f2f2f2; border: 1px solid #ccc; color:#777; font-family:Arial, sans-serif; } #ContactForm1_contact-form-submit { width: 101px; height: 35px; float: left; color: #FFF; padding: 0; margin: 10px 0 3px 0 0; cursor: pointer; background: #5E768D; border: 1px solid #556f8c; border-radius:3px; } #ContactForm1_contact-form-submit:hover { background:#435c74; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{ width: 450px; margin-top:35px; }Okey, cukup sekian sob, semoga tutorial Cara Memasang Contact Form Di Halaman Statis ini bermanfaat.
Source : blog.kangismet.net


0 Response to "Cara Memasang Contact Form Di Halaman Statis"
Post a Comment
Blog ini merupakan Blog Dofollow, karena beberapa alasan tertentu, sobat bisa mencari backlink di blog ini dengan syarat :
1. Tidak mengandung SARA
2. Komentar SPAM dan JUNK akan dihapus
3. Tidak diperbolehkan menyertakan link aktif
4. Berkomentar dengan format (Name/URL)
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
Klik subscribe by email agar Anda segera tahu balasan komentar Anda