Rahasia Responsive Web Design (Rwd) Dengan Html5 Dan Css3
Saturday, January 13, 2018
Add Comment
 Responsive Web Design (RWD) semakin terkenal sekitar pertengahan 2010 lalu, ini berawal dari sebuah artikel Design Web Responsive yang ditulis oleh Ethan Marcotte pada website alistapart.com. Pada artikel tersebut beliau mengusulkan bagaimana sebuah desain web sanggup menyesuaikan sendiri ukuran tampilan pada perangkat Mobile dan Desktop secara Fleksibel tanpa harus menciptakan dua desain untuk perangkat berbeda dengan konten yang isinya sama, dari permasalahan itulah maka lahirlah konsep Responsive Web Design yang lebih fleksibel dan sanggup menyesuaikan diri hampir disemua layar berbeda.
Responsive Web Design (RWD) semakin terkenal sekitar pertengahan 2010 lalu, ini berawal dari sebuah artikel Design Web Responsive yang ditulis oleh Ethan Marcotte pada website alistapart.com. Pada artikel tersebut beliau mengusulkan bagaimana sebuah desain web sanggup menyesuaikan sendiri ukuran tampilan pada perangkat Mobile dan Desktop secara Fleksibel tanpa harus menciptakan dua desain untuk perangkat berbeda dengan konten yang isinya sama, dari permasalahan itulah maka lahirlah konsep Responsive Web Design yang lebih fleksibel dan sanggup menyesuaikan diri hampir disemua layar berbeda. 
"The control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must 'accept the ebb and flow of things."Jumlah pengguna perangkat mobile menyerupai Smartphone dan Tablet setiap hari semakin meningkat, mulai dari banyak sekali macam Netbook, BlackBerry, iPhone, iPad dan banyak sekali macam perangkat dengan sistem operasi Android tampaknya tidak akan ada habisnya. Sebelum adanya Responsive Web Design menyerupai ketika ini bila memang harus mendesain dan menyesuaikan semua perangkat tersebut mungkin bagi saya pribadi yaitu sesuatu yang konyol dan tampak bodoh, dan akan lebih baik buat saya hanya fokus pada desain yang hanya ditampilkan pada layar desktop saja.
John Allsopp, “A Dao of Web Design”
Para pengembang web diluar sana tentu tidak tinggal membisu untuk mengatasi persoalan ini, maka lahirlah istilah Responsive Web Design dari hasil pengembangan pada fitur CSS terbaru yaitu CSS3 yang mempunyai sumbangan penuh untuk mengatasi banyak sekali resolusi pada layar dengan teknik terbaru yang diberi nama Media Queries.
Ada 3 unsur inti yang harus ada pada Responsive Web Design biar sanggup bekerja dengan baik, yaitu pada Flexible Grids, Fluid Images dan Media queries. Dari ketiga unsur tersebut diharafkan sebuah desain nantinya sanggup menyesuaikan diri pada banyak sekali layar berbeda, tidak peduli beberapapun banyaknya perangkat yang ada, dengan Responsive Web Design semua sanggup dikontrol hanya dalam satu desain saja.

Bekerja Dengan Flexible Grid / Flexible Layout
Pilar dari Responsive Web Design bergotong-royong terletak dari Fleksibelitas Grid itu sendiri , bila kalian galau dengan istilah Grid kita sanggup memakai alternatif lain dengan istilah yang lebih gampang yaitu Flexible Layout / Template. Sebelum Desain Web Responsif terkenal menyerupai kini ini dulunya para Web Programmer terpaku dengan layar desktop dengan lebar desain yang tetap dan cenderung pada desain terpusat. Jika dulu biasanya para web desainer lebih banyak memakai satuan
px (pixel) untuk ukuran Layout dan Text namun untuk Desain Responsif ketika ini para pengembang lebih banyak mengunakan satuan % (percent) sebagai penggantinya, ini dimaksudkan biar desain pada Layout tidak tampak kaku dan sanggup Flexible ketika ditampilkan pada resolusi layar yang berbeda. Kalian mungkin berencanan untuk mengganti desain usang dengan desain yang lebih Responsive, sebaiknya urungkan saja niat tersebut alasannya desain yang usang masih sanggup kok dibentuk Responsive yang penting asal mengerti saja rahasianya :). Perlu diketahui bahwa Desain Responsif hanyalah bermain-main dengan CSS, jadi bagaimanapun bentuk template yang kini kalian gunakan semuanya sanggup dibentuk Responsive hanya dengan hitungan jam saja, gak percaya? buktikan saja :)
Formula perhitungan sederhana pada Flexible Grid
Desain yang belum Responive biasanya lebih banyak memakai satuan
px menyerupai dalam rujukan CSS dibawah ini: .sidebar{ width:300px; } .content{ width:700px; } .wrap{ width:1024px; } Diatas lebar Grid utama yaitu dalam reolusi
width:1024px dan untuk sidebar width:300px dan content width:700px. Disini saya coba jelaskan formula dan kalkulasi sederhana dalam mengkonversi nilai px (pixel) biar sanggup diganti dengan satuan % (percent) target / context = result
300px / 1024px = width: 29.296875%; /* 300 (originally 300) / 1024 */
700px / 1024px = width: 68.359375%; /* 700 (originally 700) / 1024 */
Dari hasil kalkulasi diatas maka sanggup didapatkan nilai percent dalam koding CSS menyerupai dibawah ini
.sidebar{ width:29.29%; } .content{ width:68.35%; } .wrap{ width:1024px; } Formula diatas bergotong-royong sanggup juga dipakai untuk menghitung ukuran text (font size), Katakanlah konteks normal untuk ukuran font dalam body yaitu 16 piksel. Jika kalian ingin memutuskan bahwa H1 harus 24 pixel, maka kalian sanggup mengganti dengan satuan
em dengan cara menghitungnya sebagai berikut: 24px / 16px = 1,5em
Dengan gaya CSS akan didapat koding menyerupai ini:
h1 { font-size: 1.5em; } Sebenarnya ada juga cara yang lebih gampang untuk menghitung formula diatas yaitu dengan memakai Responsive Web Design Calculator, kalian sanggup pribadi sambangi alamatnya disini
Bekerja Dengan Media Queries
CSS Media Query yaitu salah satu fitur dalam CSS3 yang memungkinkan kalian untuk menentukan kapan hukum CSS tertentu harus diterapkan. Hal ini memungkinkan untuk menerapkan CSS khusus untuk perangkat Mobile. Media queries sanggup dikatakan otak dari Design Web Responsive alasannya diarea inilah kita mempunyai kontrol penuh terhadap Design Responsive Template kita nantinya.
Ada 3 cara untuk pemanggilan media queries:
1. Menggunakan @import untuk mengimport hukum Style dari Style Sheet lainnya.
@import url(style768min.css) screen and (min-width: 768px);
2. Pemanggilan Style Sheet secara pribadi dalam koding HTML dan biasanya ini pendekatan paling umum yang paling banyak dipakai pengembang ketika ini.
@media screen and (max-width:768px){ /* CSS styles */ } @media screen and (max-width:320px){ /* CSS styles */ } @media screen and (max-width:240px){ /* CSS styles */ } Dalam rancangan media queries
max-width sebaiknya penempatan arahan akan lebih baik dari resolusi besar ke resolusi yang lebih kecil atau kalian sanggup juga memakai media queries min-width, dengan catatan memakai queries ini urutannya dari resolusi kecil ke resolusi yang lebih besar. Hal ini disarankan biar kalian lebih gampang merancang queries berdasarkan urutan resolusi layar.@media screen and (min-width:240px){ /* CSS styles */ } @media screen and (min-width:320px){ /* CSS styles */ } @media screen and (min-width:768px){ /* CSS styles */ } 3. Pemanggilan melalui link untuk Style Sheet secara terpisah.
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 768px)" href="style768.css" />
Dari ketiga memanggilan media queries diatas mana yang lebih baik? berdasarkan saya pribadi, saya tentu menentukan yang no.2, selain gak ribet biasanya koding dalam Style Sheet juga tidak terlalu banyak dan sanggup dikatakan hanya beberapa baris saja.
Menggunakan meta tag viewport
Dalam Design Web Responsive Meta Tag Viewport peranannya sangat penting alasannya meta tag ini berkhasiat untuk mengontrol tata letak pada Browser Mobile. Saat pengguna mengakses blog kalian melalui Browser Desktop Meta Tag ini tidak mempunyai dampak sama sekali tetapi dongeng akan berbeda ketika mereka mengakses blog kalian via Mobile Browser. Dibawah ini merupakan meta tag viewport yang paling sering digunakan.
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>

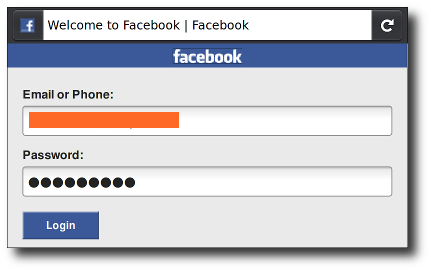
Contoh tampilan Facebook tanpa Viewport

Contoh Tampilan Facebook dengan Viewport
Desain web yang tidak memakai skala yang ditentukan akan terlihat awut-awutan bila diakses pada versi mobile untuk itulah kita perlu menambahkan meta ini. Untuk lebih terang pada bahasan Meta Tag viewport coba sambangi aja disini.
Agar lebih gampang kalian untuk memahaminya kalian sanggup melihat rujukan sederhana penerapan viewport dan media queries. Dicontoh ini saya memakai versi HTML5.
<!DOCTYPE html> <HTML> <head> <meta charset='utf-8'/> <meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/> <style type='text/css'> /* ==== CSS UTAMA DISINI =====*/ body { ........ } /* ==== RESPONSIVE DENGAN MEDIA QUERIES =====*/ @media screen and (max-width: 3000px){ /* CSS styles */ } @media screen and (max-width: 1300px){ /* CSS styles */ } @media screen and (max-width: 1024px){ /* CSS styles */ } @media screen and (max-width: 992px){ /* CSS styles */ } @media screen and (max-width:880px){ /* CSS styles */ } @media screen and (max-width:768px){ /* CSS styles */ } @media screen and (max-width:600px){ /* CSS styles */ } @media screen and (max-width:480px){ /* CSS styles */ } @media screen and (max-width:320px){ /* CSS styles */ } @media screen and (max-width:240px){ /* CSS styles */ } </style> </head> </body> .... </body> </HTML> Kenapa saya hampir semua memakai resolusi pada layar? jawabannya cukup simple, bukankah kita ingin desain template kita sanggup tampil sempurna, jadi kenapa harus tanggung-tanggung dengan hanya menentukan beberapa resolusi saja dan kenapa harus membatasinya bila sanggup dilakukan sekaligus! bekerja satu kali tentu lebih baik dari pada berulang-ulang dengan desain yang sama :)
Saat yang tepat menentukan resolusi responsive Web Desain pada perangkat Mobile
Resolusi yang paling tepat ketika pengguna mengakses dengan perangkat mobile biasanya pada resolusi
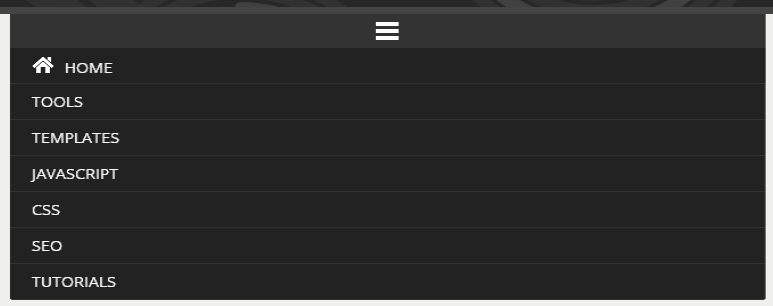
768px . Saya pribadi mempunyai kontrol penuh ketika berada diresolusi ini, perubahan yang terlihat terang terutama pada desain sajian yang pribadi mengecil dengan gaya DropDown ketika User mencoba mengecilkan lebar layar dibrowser dan ini sama halnya ketika user mengakses dengan perangkat Mobile. Responsive Menu Navigation
Responsive Menu Navigation merupakan salah satu Responsive Web Design yang paling menonjol yang pertama kali terlihat, perubahan ini terang begitu kasatmata ketika pengguna beralih dari versi dekstop ke versi mobile. Banyak cara bergotong-royong untuk merubah tampilan sajian ini, mulai hanya dari kontrol CSS sederhana hingga dengan sajian yang sangat komplek memakai Jquery.

Membuat Responsive Menu Navigasi dengan CSS tanpa Javascript.
Untuk melihat rujukan kasatmata hasil dari Responsif Menu Navigasi diatas silahkan coba dengan mengecilkan lebar layar browser kalian.
Membuat sajian navigasi sederhana dan responsive menyerupai diatas sangatlah mudah, kalian sanggup memakai CSS dibawah ini:
/* -- Menu Navigation -- */ .menu { width:100%; } #nav { font-weight:bold; background-color:#FFC40D } #nav ul { height:auto; margin:0; padding:0 } #nav li { list-style:none; display: inline-block; margin:0; padding:0 } #nav li a { display:block; line-height:30px; text-decoration:none; color:white; padding:0 15px } #nav li a:hover { color:black } Cara memanggil arahan CSS diatas sebagai berikut:
<div class="menu"> <nav id='nav'> <ul> <li><a href='#'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Help</a></li> <li><a href='#'>Forum</a></li> </ul> </nav> </div>
Jika sajian responsif diatas terlalu sederhana dan sangat tidak menarik saya coba merujuk ke tutorial lain diluar sana yang lebih komplit bahasannya. Silakan sambangi pribadi 15 link responsive sajian terbaik yang saya temukan dilink ini: Sidr, Navgoco, FlexNav, SmartMenus, jQuery Menu Aim, Side Toggle Menu, JQuery slimMenu, PanelMenu, Flaunt.js, Naver, TinyNav.js, Responsive-Menu, HorizontalNav, jQuery.mmenu, MeanMenu
Responsive ADSENSE
Awal Agustus 2013 kemaren Google Adsense resmi menunjukkan support untuk sumbangan iklan dengan Style Responsive. Untuk ketika ini memang masih dalam tahap versi Beta dan berdasarkan saya pribadi masih banyak kekurangan dimana iklan yang ditampilkan harus sesuai dengan ukuran Pixel yang sudah kita menetapkan sebelumnya. Responsive Adsense tidak mengalir dan menggulung menyerupai Responsive yang telihat pada gambar dan video, misalkan kita ingin menampilkan iklan dalam media queries
max-width:350px berarti kita harus menentukan iklan yang memang mendukung dan sesuai dengan resolusi ini, contohnya pada ads unit 250x250 atau 320x50. Perlu diperhatikan dalam mencoba beberapa desain iklan kalian harus mengecilkan browser secara manual sesuai dengan resolusi yang sudah ditetapkan dan jangan lupa untuk melaksanakan refresh pada browser untuk melihat tampilan iklan. Contoh dibawah ini merupakan standar Source Code adsense dalam mode responsive, menyerupai milik saya dibawah ini:<style> .oom-responsive { width: 320px; height: 50px; } @media(min-width: 500px) { .oom-responsive { width: 468px; height: 60px; } } @media(min-width: 800px) { .oom-responsive { width: 728px; height: 90px; } } </style> <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- OOM-RESPONSIVE --> <ins class="adsbygoogle oom-responsive" style="display:inline-block" data-ad-client="ca-pub-xxxx" data-ad-slot="yyyy"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> Bagaimana cara untuk memodifikasi biar tampilan Responsive Adsense sanggup sesuai dengan Desain responsive milik kalian? gampang saja, kita tinggal memodifikasi CSS dan menentukan diresolusi mana iklan yang ingin ditampilkan sesuai size-nya dalam media queries dan dibawah ini yaitu rujukan CSS editan milik saya:
<style> @media(min-width: 240px) { .oom-responsive { width: 234px; height: 60px; } } @media(min-width: 320px) { .oom-responsive { width: 250px; height: 250px; } } @media(min-width: 480px) { .oom-responsive { width: 468px; height: 60px; } } @media(min-width: 768px) { .oom-responsive { width: 728px; height: 90px; } } @media(min-width: 1024px) { .oom-responsive { width: 468px; height: 60px; } } @media(min-width: 1216px) { .oom-responsive { width: 728px; height: 90px; } } </style> <div style="text-align:center"> <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- OOM-RESPONSIVE --> <ins class="adsbygoogle oom-responsive" style="display:inline-block" data-ad-client="ca-pub-xxxx" data-ad-slot="yyyy"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> Ingat! untuk
.oom-responsive itu yaitu nama adsense unit milik saya, silahkan ganti dengan milik kalian masing-masing :) Responsive Image / Gambar
Gambar (image) dengan memakai satuan
em dan px misalkan width:400px dan height:500px tidak akan bekerja baik dengan Responsive Web Design, langkah termudah yaitu dengan mengganti satuannya menjadi % contoh: width:100% dan height:100%. Tapi yang harus diingat tidak semua gambar harus memakai % kalian sanggup memakai alternatif auto sebagai gantinya. Agar gambar tidak keluar dari unit induknya kalian sanggup memakai max-width:100% cara ini dipakai biar ukuran gambar sanggup menyesuaikan sendiri secara proporsional. Prinsip ini juga berlaku untuk iframe, objects dan video. img{ max-width:100% } Atau untuk menampilkan ukuran gambar sesuai size aslinya kalian sanggup memakai arahan ini:
img{ height:auto; width:auto; max-width:100% }  Contoh responsive gambar, silahkan coba dengan mengecilkan lebar jendela browser.
Contoh responsive gambar, silahkan coba dengan mengecilkan lebar jendela browser. Responsive Video, Iframe, Embed dan Object
Untuk video, iframe, embed dan object pada pada dasarnya hampir sama caranya dengan responsive pada gambar yaitu tetap memberi satuan
%. Saat ini embed video yang paling banyak dipakai yaitu Youtube, namun terlepas dari youtube ada juga yang menanam pribadi pada Self Hosting dan biasanya untuk pemanggilannya mengunakan tag <video>. dibawah ini merupakan rujukan embed code yang paling banyak digunakan: <video width="500" height="400" src="..."></video> <iframe width="500" height="400" src="..."></iframe> <object width="500" height="400" src="..."></object> <embed width="500" height="400" src="..."></embed>
Membuat responsive pada video dalam iframe sangatlah mudah, menyerupai menangani responsive pada gambar kita tinggal mengontrolnya pribadi melalui koding CSS. Dibawah ini merupakan rujukan koding CSS untuk penampilkan video dalam ukuran penuh sesuai dengan ukuran lebar
div diblog saya ketika ini dan kalian sanggup saja menyesuaikan sendiri kodingnya sesuai dengan kebutuhan :) .ResponsiveWrapper { position: relative; padding-bottom: 56.25%; /* 16:9 */ padding-top: 25px; height: 0; } .ResponsiveWrapper iframe, video, object, embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } Contoh penerapan kontrol koding pada
iframe pada embed video VIMEO <div class="ResponsiveWrapper"> <iframe src="//player.vimeo.com/video/64208870" width="500" height="281"></iframe> </div>
Contoh penerapan kontrol koding pada
iframe pada embed video YOUTUBE <div class="ResponsiveWrapper"> <iframe height="480" src="http://www.youtube.com/embed/m5_AKjDdqaU?rel=0&hd=1" width="700"></iframe> </div>
Responsive Tag Heading dan Responsive Font Size
Mengontrol Responsive Font size dalam elemen Heading mulai tag
h1, h2, h3, h4, h5 dan h6 sangatlah mudah, ada 2 cara yang akan saya jelaskan sehabis ini. Seperti yang kita ketahui sebelum desain responsive mewabah biasanya kita terpaku dalam satuan px, em, pt dan % dan cenderung menentukan satuan yang tetap dan bergotong-royong itu tidak menjadi masalah, dalam melaksanakan responsive font size ukuran yang mana yang kalian pilih bergotong-royong sama saja namun untuk tag heading saya menyarankan sebaiknya memakai satuan em, pt atau % dan cara terbaik untuk menangani persoalan ini yaitu dengan menanam pribadi dalam media queries. Sebagai rujukan CSS dibawah ini dalam media queries dengan resolusi layar max-width:768px yaitu nilai dari font size milik saya ketika ini dan kalian sanggup mengubah sendiri nilai tersebut termasuk juga satuannya. @media screen and (max-width:768px){ h1 {font-size:2em} h2 {font-size:1.8em} h3 {font-size:1.7em} h4 {font-size:1.6em} h5 {font-size:1.5em} h6 {font-size:1.4em} } Sebenarnya ada juga penerapan Responsive Font Size terbaru yaitu dengan satuan
vw, vh, vmin dan vmax memakai fitur dari CSS3 namun saya sendiri tidak menggunakannya alasannya beberapa browser usang tentu saja tidak support dengan satuan ini. Satuan terbaru dalam CSS3 ini bekerja secara otomatis ketika user mencoba mengecilkan dan melebarkan resolusi layar. h1 {font-size: 5.9vw;} h2 {font-size: 3.0vh;} p {font-size: 2vmin;} dimana rincianya sebagai berikut:
1vw = 1% of viewport width 1vh = 1% of viewport height 1vmin = 1vw or 1vh, whichever is smaller 1vmax = 1vw or 1vh, whichever is larger Agar Media Queries Support pada Browser IE
Saat ini saya sudah mencoba tampilan Responsive blog ini di beberapa browser terbaru menyerupai Firefox, Opera, Safari, Chrome bahkan hingga dengan browser Baidu di android saya dan semua bekerja dengan baik namun tidak demikian dengan Internet Explorer (IE) yang tidak support
Media Queries tapi sekali lagi itu tidak persoalan alasannya kita masih sanggup memakai script dibawah ini untuk menuntaskan persoalan tersebut. <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
Kalian sanggup menambahkan script diatas dibawah elemen tag
<head> Contoh Responsive Web Design dengan HTML5
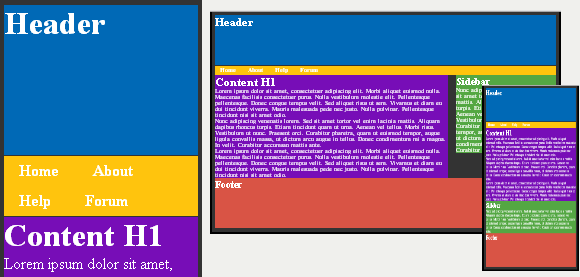
Ok! saya rasa kalian paling tidak sudah mengerti beberapa tehnik Responsive Web Design pada klarifikasi diatas, kini saatnya kita mencoba dalam praktek secara langsung. Disini saya coba menunjukkan rujukan sederhana dimana pada tampilan awal desktop yang bila diperkecil akan bergulir secara proporsional bila ditampilkan pada perangkat mobile dengan resolusi
768px. Langkah yang pertama kita mencoba merancang struktur desain dengan CSS:
/* -- Flexible Grid / Layout -- */ *{ margin:0; padding:0; } body { background-color:#000; color:#fff; } #wrap{ width:1024px; background-color:#333; margin:0 auto; padding:10px; } .header{ height:150px; width:auto; background-color:#0069B6; margin-bottom:1px; } .main-wrap{ background-color:#770DB7; } .content{ float:left; width:68.35%; background-color:#770DB7; margin-bottom:1px; } .sidebar{ overflow:hidden; float:right; width:29.29%; background-color:#54A743; } .footer{ clear:both; height:150px; background-color:#D95445; width:auto; } /* -- Menu Navigation -- */ .menu { width:100%; margin-bottom:1px } #nav { font-weight:bold; background-color:#FFC40D } #nav ul { height:auto; margin:0; padding:0 } #nav li { list-style:none; display: inline-block; margin:0; padding:0 } #nav li a { display:block; line-height:30px; text-decoration:none; color:white; padding:0 15px } #nav li a:hover { color:black } Langkah yang kedua yaitu alasannya teknik ini flexible sesuai resolusi jadi kita harus menentukan kondisi layout dari resolusi dengan memakai CSS media queries
/* -- RESPONSIVE DENGAN MEDIA QUERIES -- */ @media screen and (max-width: 1024px){ /* CSS styles */ #wrap{ width:90%; } } @media screen and (max-width:768px){ /* CSS styles */ .sidebar, .content{ float:none; display:block; width:auto; } } Langkah ketiga mari kita menciptakan struktur HTML dasar. Seperti yang kalian lihat desain layout atau template ini terdiri dari enam blok yaitu Wrapper, Header, Menu, Content, Sidebar dan Footer.
<div id="wrap"> <div class="header"> <h1>Header</h1> </div> <div class="menu"> <nav id='nav'> <ul> <li><a href='/'>Home</a></li> <li><a href='/'>About</a></li> <li><a href='/'>Help</a></li> <li><a href='/'>Forum</a></li> </ul> </nav> </div> <div class="content"> <h2>Content</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi aliquet euismod nulla. Maecenas facilisis consectetuer purus. Nulla vestibulum molestie elit. Pellentesque pellentesque. Donec congue tempus velit. Sed aliquet risus ut sem. Vivamus et membisu eu dui tincidunt viverra. Mauris malesuada pede nec justo. Nulla pulvinar. Pellentesque tincidunt nisi sit amet odio.</p> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="sidebar"> <h2>Sidebar</h2> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="footer"> <h2>Footer</h2> </div> </div>
Jika dituliskan secara lengkap dalam HTML5 kalian sanggup mempelajari rujukan koding dibawah ini:
<!DOCTYPE html> <HTML> <head> <meta charset='utf-8'/> <meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/> <title>Belajar Responsive Web Design (RWD)</title> <style type='text/css'> /* -- CSS UTAMA DISINI -- */ *{ margin:0;padding:0; } body { background-color:#000; color:#fff; } /* -- Flexible Grid / Layout -- */ #wrap{ width:1024px; background-color:#333; margin:0 auto; padding:10px; } .header{ height:150px; width:auto; background-color:#0069B6; margin-bottom:1px; } .main-wrap{ background-color:#770DB7; } .content{ float:left; width:68.35%; background-color:#770DB7; margin-bottom:1px; } .sidebar{ overflow:hidden; float:right; width:29.29%; background-color:#54A743; } .footer{ clear:both; height:150px; background-color:#D95445; width:auto; } /* -- Menu Navigation -- */ .menu { width:100%; margin-bottom:1px } #nav { font-weight:bold; background-color:#FFC40D } #nav ul { height:auto; margin:0; padding:0 } #nav li { list-style:none; display: inline-block; margin:0; padding:0 } #nav li a { display:block; line-height:30px; text-decoration:none; color:white; padding:0 15px } #nav li a:hover { color:black } /* -- RESPONSIVE DENGAN MEDIA QUERIES -- */ @media screen and (max-width: 1024px){ /* CSS styles */ #wrap{ width:90%; } } @media screen and (max-width:768px){ /* CSS styles */ .sidebar, .content{ float:none; display:block; width:auto; } } </style> </head> <body> <div id="wrap"> <div class="header"> <h1>Header</h1> </div> <div class="menu"> <nav id='nav'> <ul> <li><a href='/'>Home</a></li> <li><a href='/'>About</a></li> <li><a href='/'>Help</a></li> <li><a href='/'>Forum</a></li> </ul> </nav> </div> <div class="content"> <h2>Content</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi aliquet euismod nulla. Maecenas facilisis consectetuer purus. Nulla vestibulum molestie elit. Pellentesque pellentesque. Donec congue tempus velit. Sed aliquet risus ut sem. Vivamus et membisu eu dui tincidunt viverra. Mauris malesuada pede nec justo. Nulla pulvinar. Pellentesque tincidunt nisi sit amet odio.</p> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="sidebar"> <h2>Sidebar</h2> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="footer"> <h2>Footer</h2> </div> </div> </body> </HTML> Responsive Web Design Testing Tools
Dengan mengecilkan lebar browser itu bergotong-royong salah satu cara termudah melihat cara kerja Resvonsive Web Design, Namun kita akan kesulitan melihat tata letak ukuran dan berapa resolusi lebar layar ketika itu, Alternatif lainnya sanggup memakai 4 tools yang sering saya gunakan menyerupai dibawah ini:
1. responsivepx.com
2. ami.responsivedesign.is
3. Dimensions
4. Responsive mobile view
Tools untuk testing desain responsive pada browser mulai dari yang online hingga Add-Ons Firefox dan Chrome Web Store banyak sekali, namun tidak ada yang lebih baik selain mencobanya pribadi pada perangkat mobile.
Membuat Responsive Web Design bergotong-royong sama mudahnya dengan mendesain web atau blog menyerupai biasa, disini yang diharapkan hanyalah kejelian kalian dalam merancangnya. Dengan melaksanakan uji coba secara terencana saya yakin kalian sanggup mendapat hasil yang maksimal, alasannya serumit apapun struktur HTML hingga HTML5 pada pada dasarnya hanya focus pada 6 bab saja yaitu Wrapper, Header, Menu, Content, Sidebar dan Footer.
Semoga tutorial ini sanggup memudahkan kalian merancang sendiri dan belajar cara Responsive Web Design valid HTML5 dan CSS3 yang lebih Professional :)



0 Response to "Rahasia Responsive Web Design (Rwd) Dengan Html5 Dan Css3"
Post a Comment
Blog ini merupakan Blog Dofollow, karena beberapa alasan tertentu, sobat bisa mencari backlink di blog ini dengan syarat :
1. Tidak mengandung SARA
2. Komentar SPAM dan JUNK akan dihapus
3. Tidak diperbolehkan menyertakan link aktif
4. Berkomentar dengan format (Name/URL)
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
Klik subscribe by email agar Anda segera tahu balasan komentar Anda