Cara Untuk Terbaru Menambahkan Formulir Kontak Di Blog
Tuesday, May 1, 2018
Add Comment
Kali ini akan menyebarkan Cara memasang Widget Formulir Kontak pada Halaman Statis ibarat pada blog ini. Sebelumnya aku juga pernah menyebarkan caranya pada postingan ini Memasang Formulir Kontak Pada Halaman Statis, perbedaan dari yang akan aku bagikan kini hanya pada tampilan saja alasannya ada undangan dari sahabat blogger untuk menyebarkan tampilan formulir kontak ibarat blog ini.
Baiklah, berikut Cara Terbaru Menambahkan Formulir Kontak di Blog.
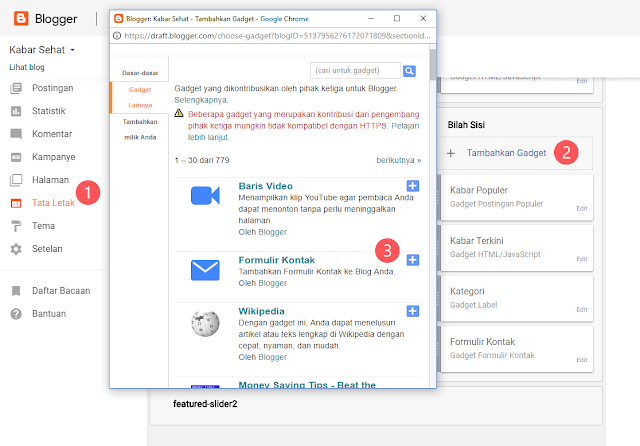
Pertama, buka Blogger tambahkan widget formulir kontak di sajian Tata Letak > Klik Tambahkan Gadget > Setelah sajian terbuka, pilih Gadget Lainnya dan klik tanda plus di widget Formulir kontak lalu klik Simpan.
Silakan lewati langkah ini kalau di blog sahabat sudah menambahkan widget Formulir kontak.
Selanjutnya, klik sajian Tema > Klik tombol Edit HTML > Tambahkan arahan CSS di bawah ini sebelum </head>
Setelah itu klik tombol Simpan tema.
Selanjutnya klik sajian Halaman > Klik tombol Halaman baru dan tambahkan arahan di bawah ini pada tab HTML post.
Edit juga Setelan entri pada sajian Pilihan
Bagi yang mengoptimasi blognya dengan menyembunyikan CSS dan JS Blogger tambahkan arahan di bawah ini sempurna di bawah arahan pada langkah sebelumnya
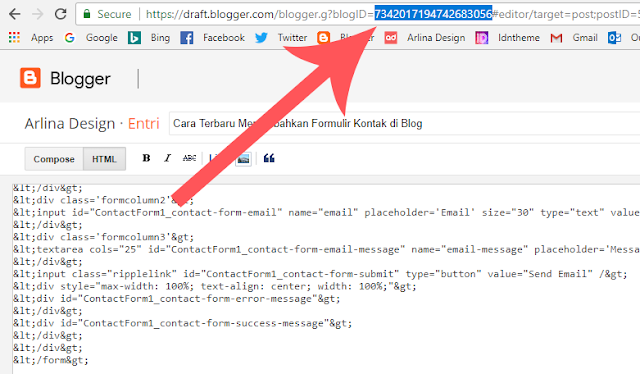
Ganti semua arahan yang ditandai dengan URL dan ID blog sobat. ID blog sanggup didapatkan ketika kita membuka salah satu blog di Blogger dan akan tampil pada tab browser
Jika sudah ditambahkan klik tombol Publikasikan dan selesai.
Itulah Cara Terbaru Menambahkan Formulir Kontak di Blog, selamat mencoba dan biar bermanfaat, selamat mencoba.
Sumber https://www.arlinadzgn.com
Baiklah, berikut Cara Terbaru Menambahkan Formulir Kontak di Blog.
Pertama, buka Blogger tambahkan widget formulir kontak di sajian Tata Letak > Klik Tambahkan Gadget > Setelah sajian terbuka, pilih Gadget Lainnya dan klik tanda plus di widget Formulir kontak lalu klik Simpan.
Silakan lewati langkah ini kalau di blog sahabat sudah menambahkan widget Formulir kontak.
Selanjutnya, klik sajian Tema > Klik tombol Edit HTML > Tambahkan arahan CSS di bawah ini sebelum </head>
<style type='text/css'> #ContactForm1,#ContactForm1 br{display:none} </style>Setelah itu klik tombol Simpan tema.
Selanjutnya klik sajian Halaman > Klik tombol Halaman baru dan tambahkan arahan di bawah ini pada tab HTML post.
Edit juga Setelan entri pada sajian Pilihan
<form name="contact-form"> <div class='formcolumn1'> <input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" /> </div> <div class='formcolumn2'> <input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" /> </div> <div class='formcolumn3'> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea> </div> <div class='formcolumn4'> <input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" /> </div> <div style="max-width: 100%; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style scoped="" type="text/css"> #ContactForm1,#comments{display:none} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#f4f7f8;color:#222;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s} #ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#f4f7f8;color:#222;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#f4f7f8;outline:none;border-color:#f24a4a} #ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)} .formcolumn4{position:relative} .formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSJUOC1EF18nwEFYYkzAkcGf4gcvE1qk03iKK1ol2Ezcek-UyTMnZExWbPOsPS48RGeMY8tuL3JNhFk01k33ruutkOO6tCjqIMww1MAZRlE7XCIfnWUq_qztGyBk2-xqOKyR7wwfc4sMzb/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0} #ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px} form{color:#888} .formcolumn1,.formcolumn2{float:left;width:50%} .formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0} .formcolumn2{padding:0 0 0 10px} @media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}} </style>Bagi yang mengoptimasi blognya dengan menyembunyikan CSS dan JS Blogger tambahkan arahan di bawah ini sempurna di bawah arahan pada langkah sebelumnya
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7342017194742683056';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7342017194742683056','//www.arlinadzgn.com/','7342017194742683056'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script>Ganti semua arahan yang ditandai dengan URL dan ID blog sobat. ID blog sanggup didapatkan ketika kita membuka salah satu blog di Blogger dan akan tampil pada tab browser
Jika sudah ditambahkan klik tombol Publikasikan dan selesai.
Itulah Cara Terbaru Menambahkan Formulir Kontak di Blog, selamat mencoba dan biar bermanfaat, selamat mencoba.
Sumber https://www.arlinadzgn.com







0 Response to "Cara Untuk Terbaru Menambahkan Formulir Kontak Di Blog"
Post a Comment
Blog ini merupakan Blog Dofollow, karena beberapa alasan tertentu, sobat bisa mencari backlink di blog ini dengan syarat :
1. Tidak mengandung SARA
2. Komentar SPAM dan JUNK akan dihapus
3. Tidak diperbolehkan menyertakan link aktif
4. Berkomentar dengan format (Name/URL)
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
Klik subscribe by email agar Anda segera tahu balasan komentar Anda