Menampilkan Screenshot Preview Responsive Web Design Dengan Am I Responsive
Sunday, January 14, 2018
Add Comment
 Mungkin ketika ini kalian sudah berjuang keras supaya blog kalian dapat tampil Responsive dan tampil tepat disemua resolusi layar. Nah biasanya bila sudah sukses yang dilakukan selanjutnya yaitu tentu saja mengujinya sekaligus memamerkanya dalam bentuk Screenshot. Beberapa waktu kemudian saya juga sempat gundah bagaimana saya menciptakan Screenshot Preview untuk Responsive Web Design dibeberapa perangkat desktop dan mobile, sesudah browsing sana sini ternyata paling banyak cuman nemuin tools untuk testing Web Design Responsive dan bukan untuk menampilkan Preview-nya :(
Mungkin ketika ini kalian sudah berjuang keras supaya blog kalian dapat tampil Responsive dan tampil tepat disemua resolusi layar. Nah biasanya bila sudah sukses yang dilakukan selanjutnya yaitu tentu saja mengujinya sekaligus memamerkanya dalam bentuk Screenshot. Beberapa waktu kemudian saya juga sempat gundah bagaimana saya menciptakan Screenshot Preview untuk Responsive Web Design dibeberapa perangkat desktop dan mobile, sesudah browsing sana sini ternyata paling banyak cuman nemuin tools untuk testing Web Design Responsive dan bukan untuk menampilkan Preview-nya :( 
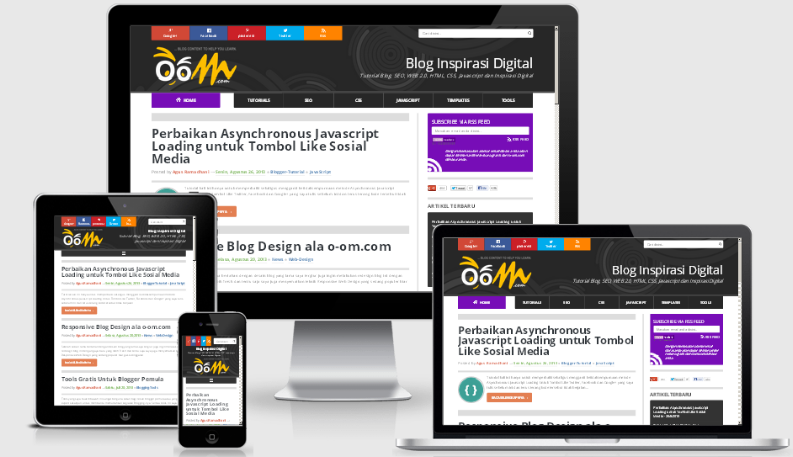
Am I Responsive? ya ini beliau tool yang gres saya temuin dan cukup anggun buat kalian yang ingin menampilkan preview desain blog dibeberapa perangkat sekaligus dan tool ini bergotong-royong bukan hanya untuk preview saja tetapi sekaligus buat melaksanakan testing secara nyata, Namun sayangnya tool ini lebih ditujukan bagi pengguna produk Apple, tapi itu bukan masalah, yang kita butuhkan khan hanya Screenshot-nya bukan perangkatnya :)
Untuk memakai tool diatas caranya sangat gampang kita hanya memasukan URL alamat blog atau website dan selanjutnya biarkan tool tersebut bekerja otomatis menampilkan Screenshot-nya, selain itu kita juga dapat mengatur letak posisi perangkat dengan hanyak menggesernya. Untuk hasil Screenshot alasannya yaitu tidak ada kemudahan untuk menyimpan gambar cara termudah tentu saja hanya menekan tombol PrintScreen dan simpan hasil gambarnya dikomputer kalian.
Untuk mencobanya silahkan sambangi pribadi demonya disini


0 Response to "Menampilkan Screenshot Preview Responsive Web Design Dengan Am I Responsive"
Post a Comment
Blog ini merupakan Blog Dofollow, karena beberapa alasan tertentu, sobat bisa mencari backlink di blog ini dengan syarat :
1. Tidak mengandung SARA
2. Komentar SPAM dan JUNK akan dihapus
3. Tidak diperbolehkan menyertakan link aktif
4. Berkomentar dengan format (Name/URL)
NB: Jika ingin menuliskan kode pada komentar harap gunakan Tool untuk mengkonversi kode tersebut agar kode bisa muncul dan jelas atau gunakan tool dibawah "Konversi Kode di Sini!".
Klik subscribe by email agar Anda segera tahu balasan komentar Anda